Before I start talking about the back-end, I want to mention the pattern in which web projects are built: any modern web application has different layers, and each layer should only do what it’s supposed to. Mainly it goes Frontend, Backend, and Data Layer (could be a file, database, another API, or any other mechanism that expects an output). Each layer could have different sub-layers, but we’ll keep it simple for now. The frontend talks to the backend and sends information to the data layer or returns a value to the front-end. Said differently, a user interacts with the frontend, the backend processes those interactions, and returns something.
If you want to see the number three, I will show it to you, but I don’t care how it looks.
That’s how I always explain how the back end works to non-developers; the goal is to get the requested value or perform the specified action. It also doesn’t matter how the functionality was triggered, it could be through a GUI or a command line. In a correctly built back-end, the only thing that matters is that the action is called with the correct parameters.
Lager, Ale, or API?
Because Poller is on the web and I’ve been using C#, the best route is to implement it using Microsoft’s WebApi. WebApi is a framework that enables different URLs to act as entry points to the back end; the entry points are grouped into controllers, preferably by related functionality. For example, Poller has a controller manage Clients, the different entry points for the controller are to Create, Retrieve, Update, or Delete. Another controller that Poller has is to create or delete security tokens for users to be authenticated and authorized (using Auth0).
Remember that I said that each layer has different sublayers? Well, the goal of each controller is to receive a request and return a result if applicable, any more functionality breaks the “separation of concerns,” i.e., something should do only what it is intended to do and nothing more.
Once a request is received and converted into code, it has to be sent to the next level, the business layer. This is where the magic happens. In this level, is where manipulate the data to meet the objective: We process the request to add a new client or to delete it. More on this in the next post.
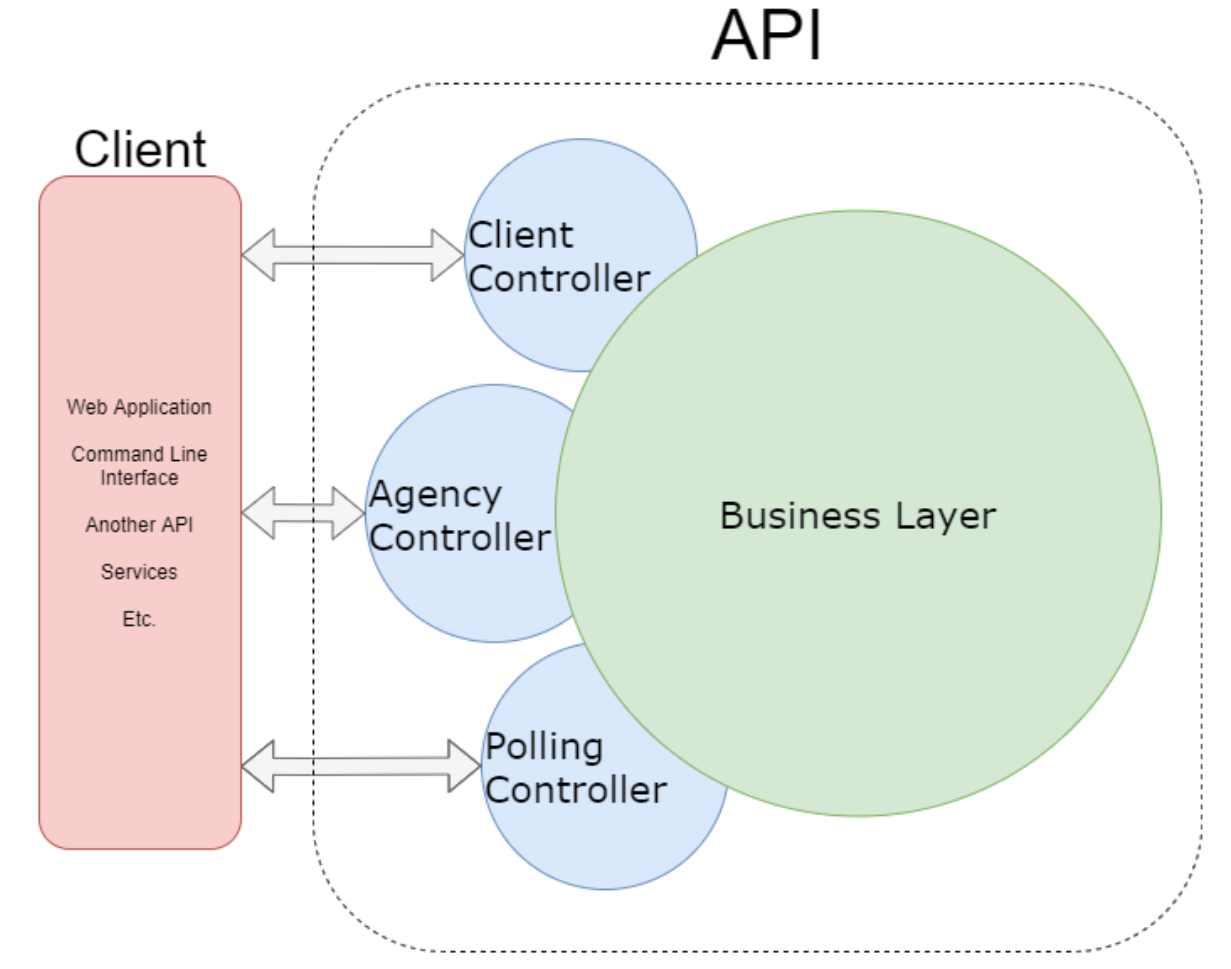
The diagram above shows how things are organized, focusing on the API. The whole backend works as a whole but has different controllers that the client can interact with. Once the request is received by the controller, it will call a corresponding business, e.g. ClientBusiness, to actually consume the request.
The way I built the backend is with modularity in mind. Each controller is part of a component that is focused only on what that component does. This enables the flexibility of splitting it off into it’s own microservice in the future.
In the next post, I will talk about how the business layer of the backend is called and how it’s organized.

Leave a Reply